portfolio
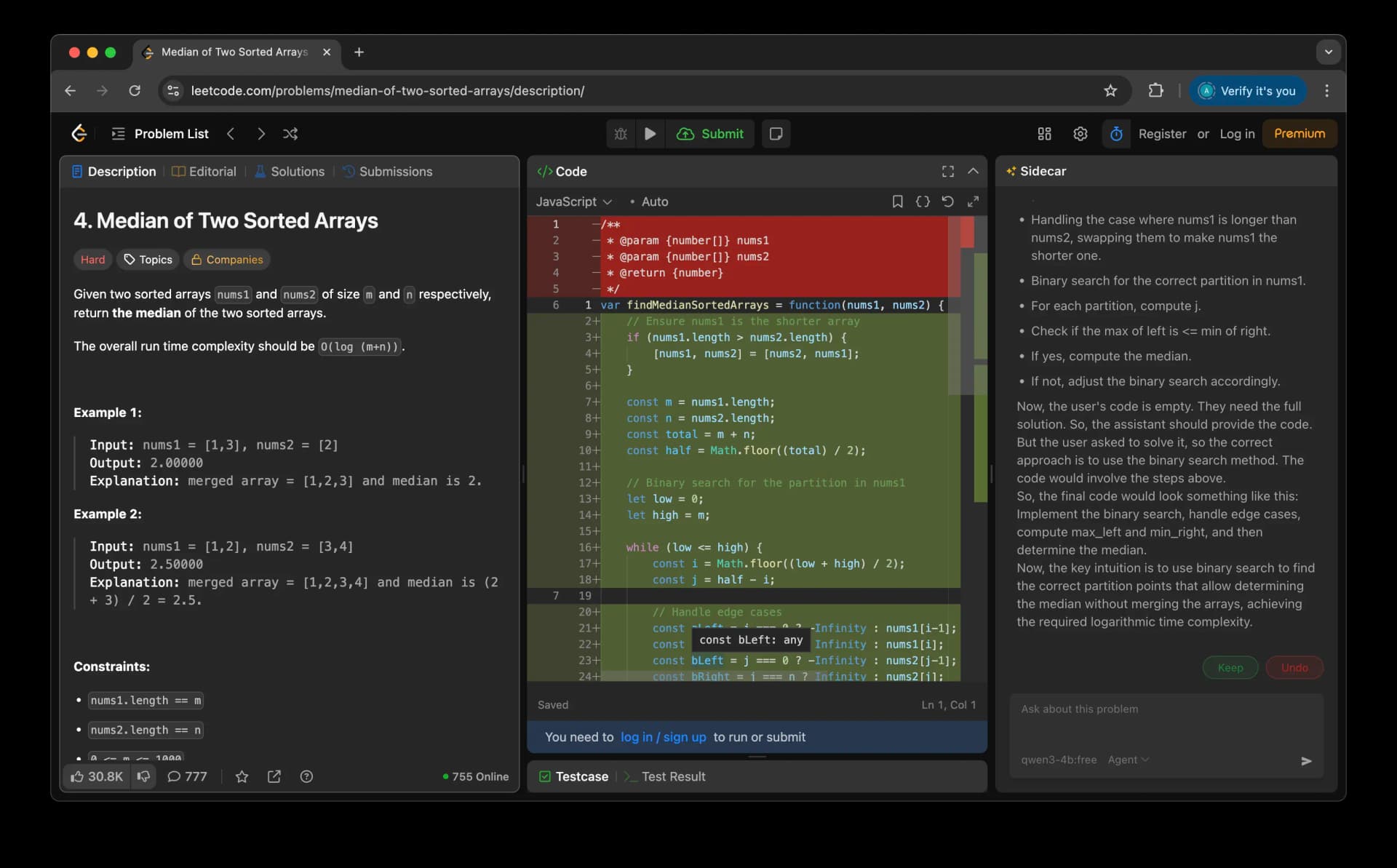
A GitHub Copilot like AI coding assistant to help you develop your competitive programming skills. Access 400+ models using a single OpenRouter API key. Supports streaming, reasoning, and tool calling.

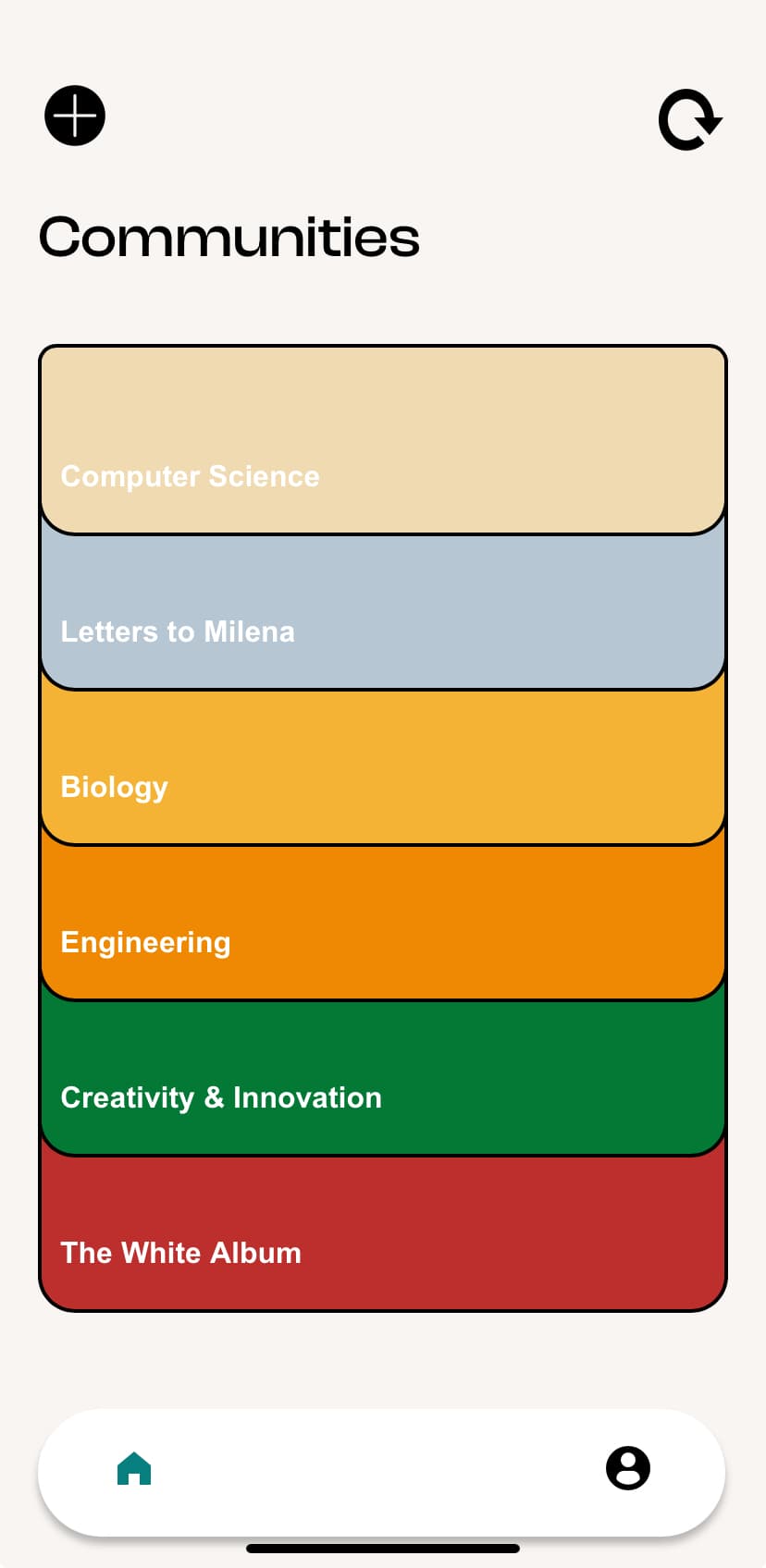
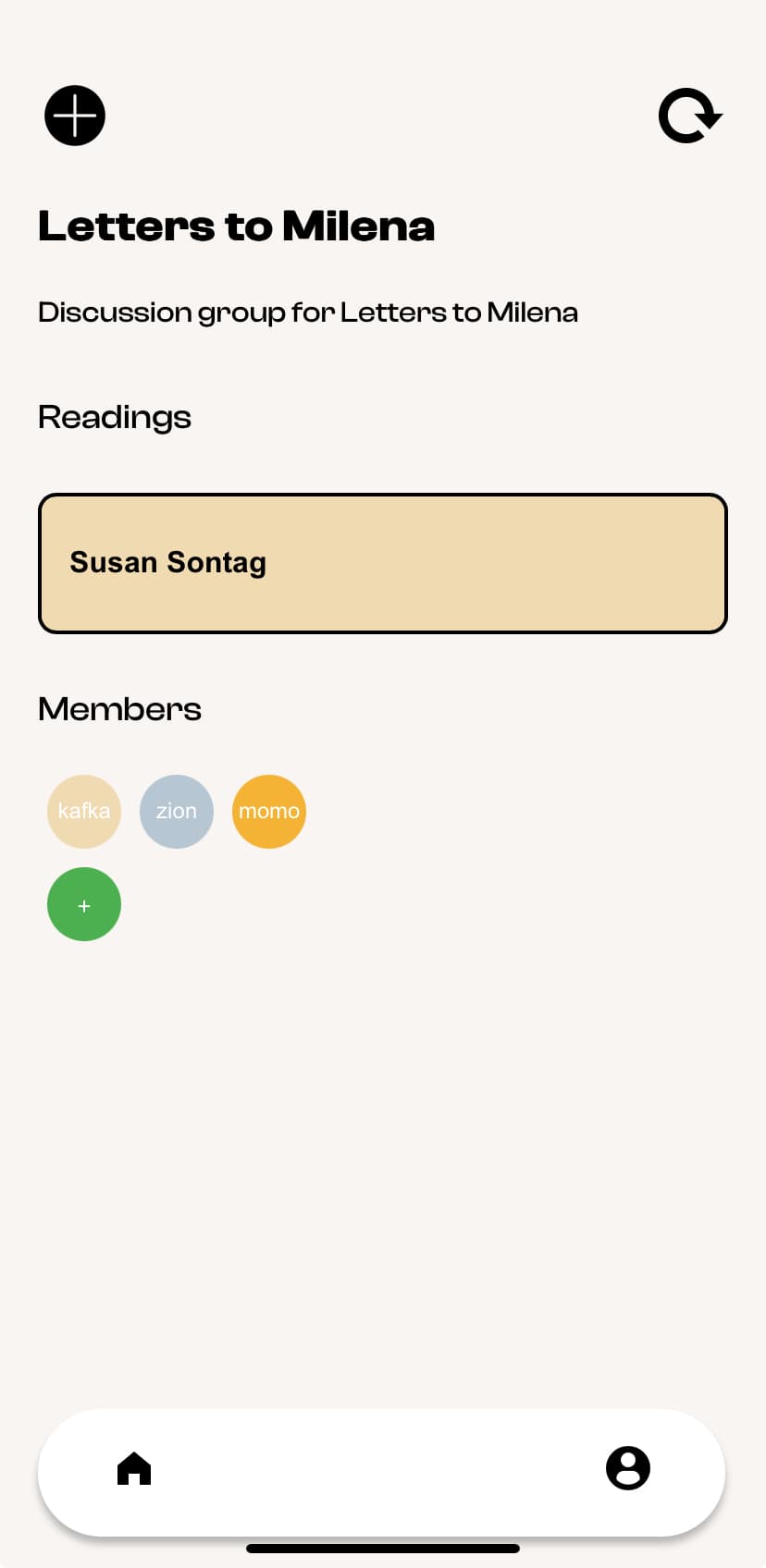
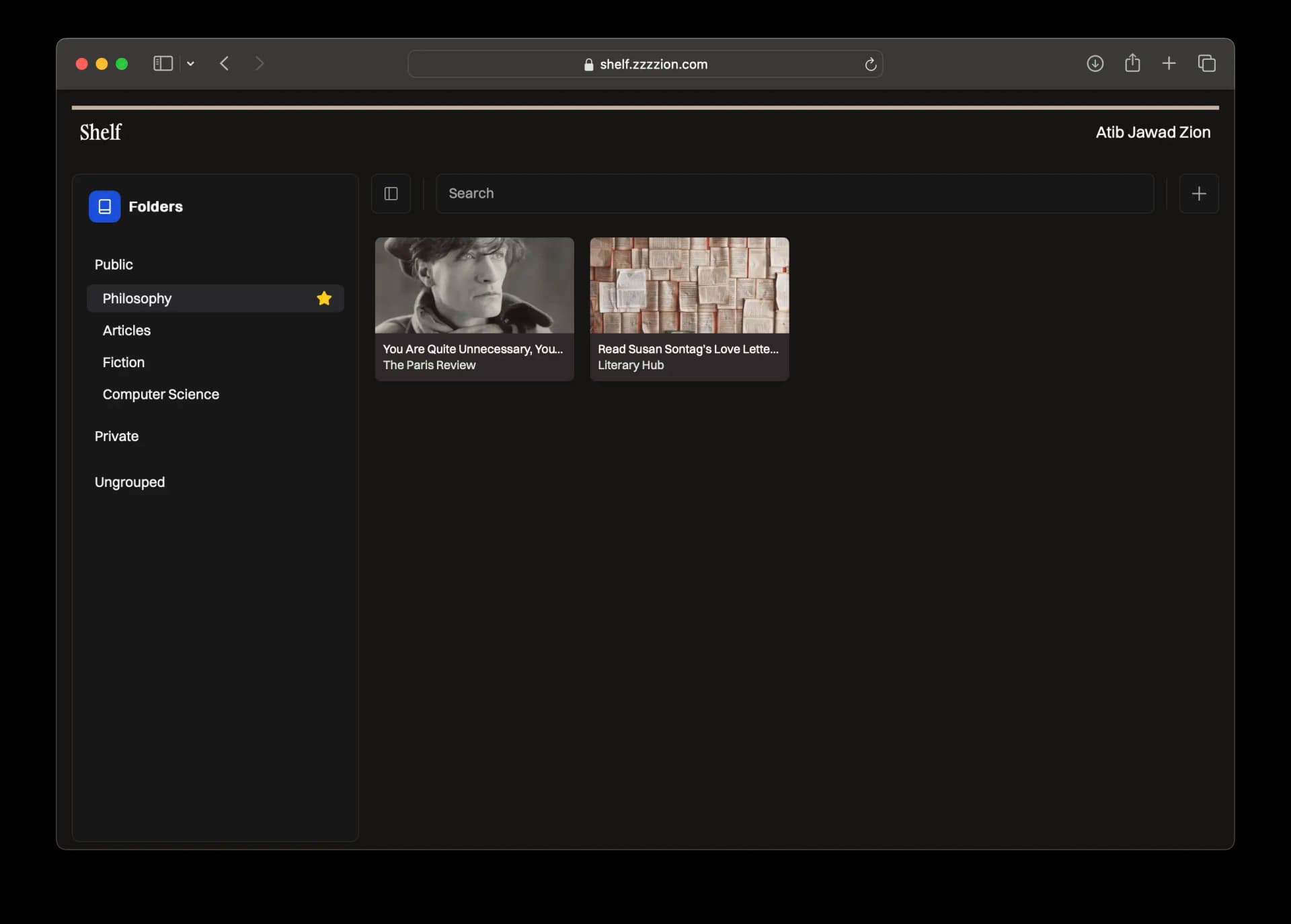
Goodreads for essays/articles that are not available as books. Comes with an AI reading assistant that offers reading recommendations and explains difficult texts. Relevant metadata fields are autofilled, and a full PDF is generated if the article is paywalled. Articles can also be shelved using a downloadable iOS shortcut and an API key.

GitHub style contribution chart for everyday tasks. You configure habits you want to build or things you want to be consistent with, and then log your progress each day. The app visualizes your progress over time, and helps you stay motivated to build good habits.
A community platform to help you find the best ISP in your area that works by crowdsourcing speed test results across Dhaka and mapping them out. Users go on the site to perform a speed test from their device, and submit this along with their ISP's name and the advertised speed. The map then shows colored markers based on the ratio of advertised speed against measured speed.

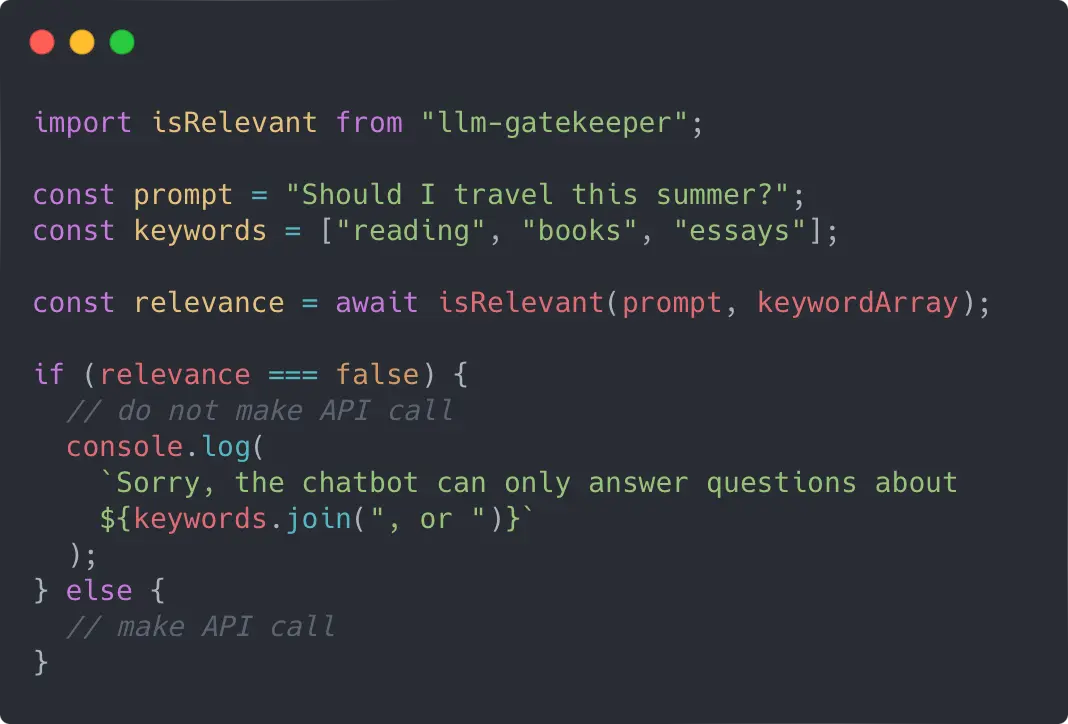
An npm package to help you check whether a prompt to an AI chatbot is relevant to the context. Keep your API costs down by filtering out irrelevant queries! This package uses the Xenova/mobilebert-uncased-mnli model via the Transformers.js library to perform zero-shot classification. It classifies the prompt into two categories: one containing your keywords, and "something else". If the prompt is more likely to belong to the keyword category, it's considered relevant.

Web development projects#
iMessage on the web
New York Climate Week 2024
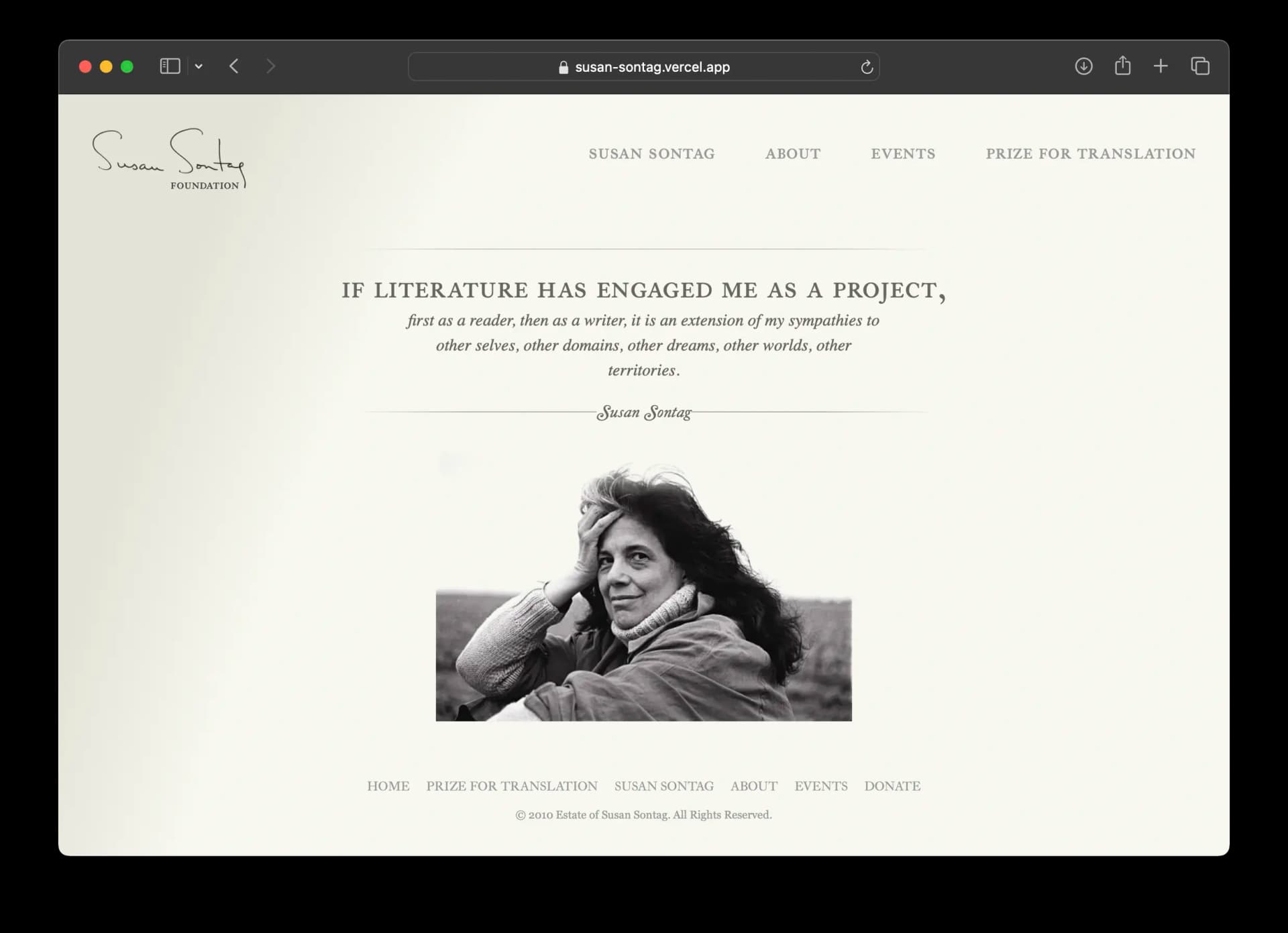
Modern recreation of susansontag.com
Hardware startup website (frontend internship)

Generative Adversarial Networks (GANs)
Image Classification using GoogLeNet
K-Means and Hierarchical Clustering
Linear Regression
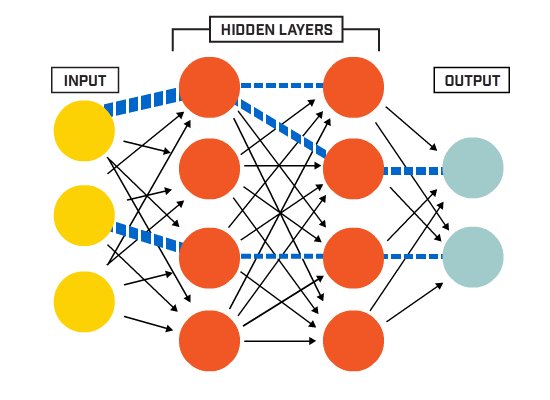
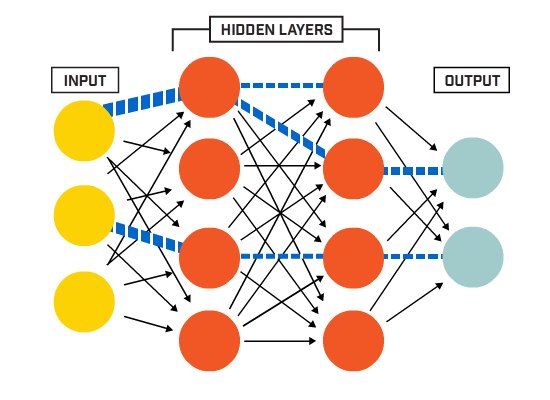
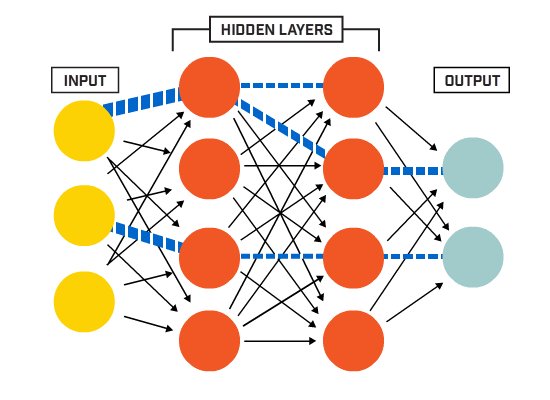
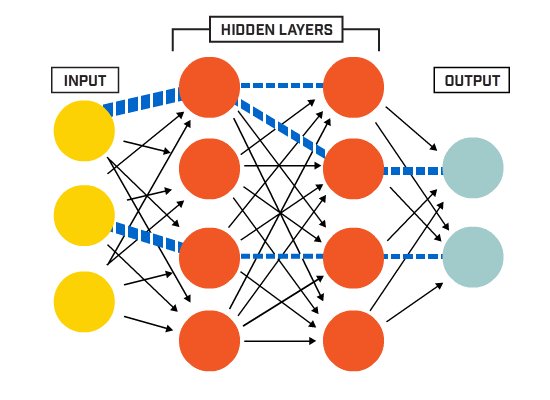
Neural Network
SVM
SVM for Classification

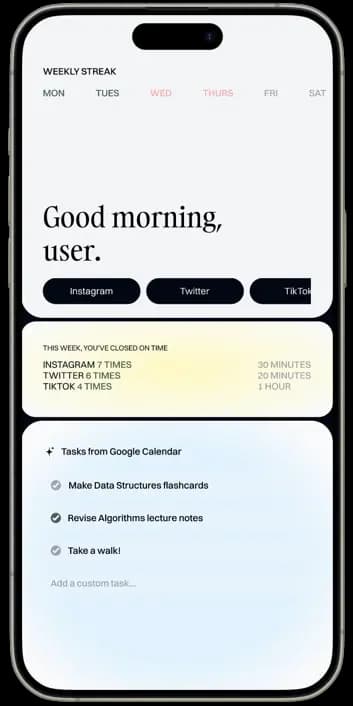
An AI powered productivity app that generates actionable, personalized task items based on the user's Google Calendar events (fetched using Google Calendar API). The app also helps users self-regulate in their use of distracting social media apps using an streak like feature. Created as part of NYUAD's Computer Science Capstone project. Available for local testing.


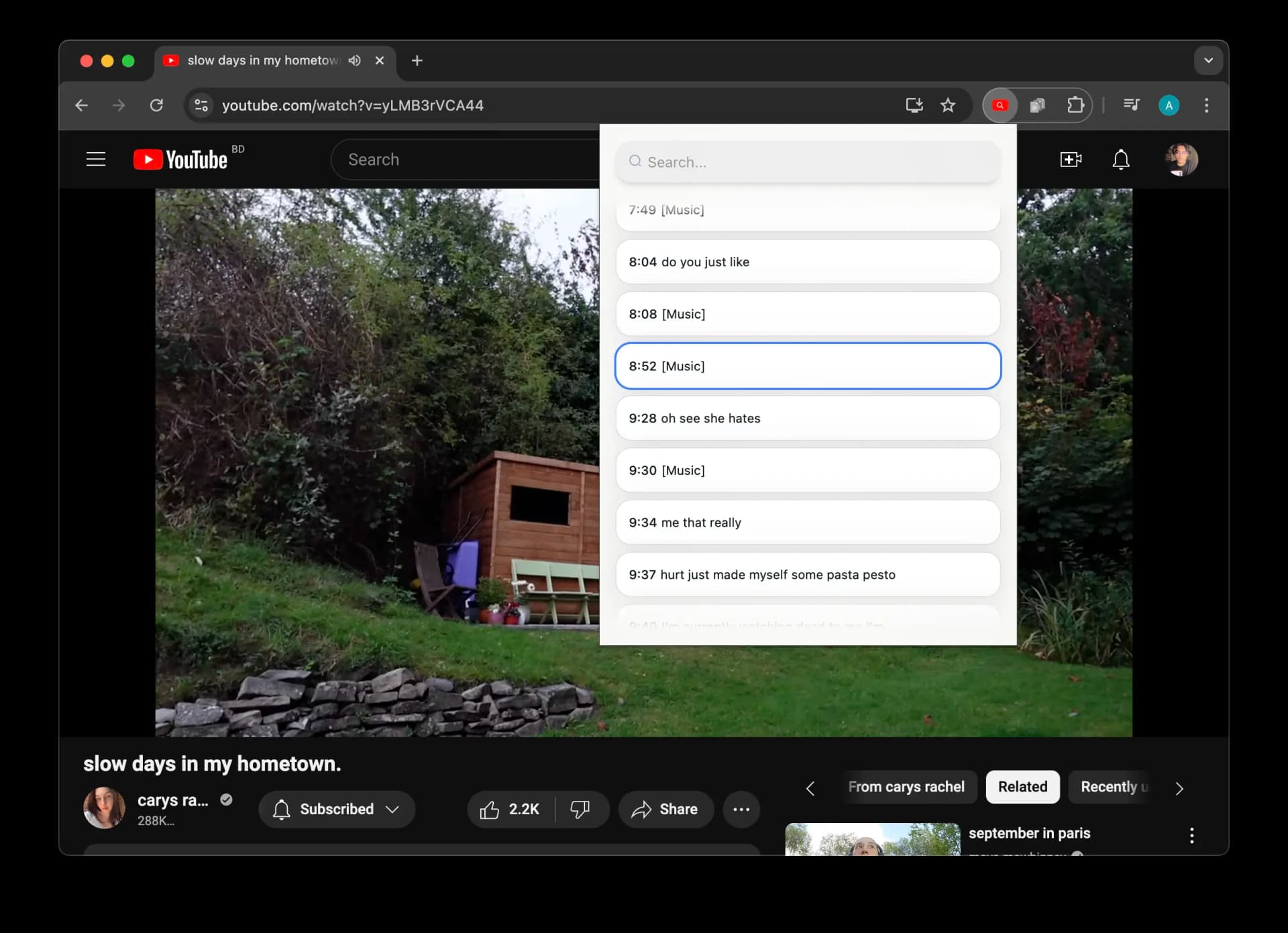
Chrome Extension: YouTube Captions Search#
Handy tool for research. Easily search for keywords in the YouTube captions, and skip to the relevant part of the video! Available on the Chrome Web Store.

A magic 8ball — for love! Sign up and send your partner a link where they can share their ideas on love. Then you can ask your 8heart for personalized love advice. When you speak to it, it transcribes the speech and sends it to the OpenAI API, and then generates a response with the help of some clever prompt engineering. Full stack app developed using the MERN stack.

Full stack web app for sharing responsibilities and finances between roommates. Developed as part of NYU Courant's Agile Development course. The app allows users to create a house, add roommates, and assign tasks and expenses to each other.